With Pagecloud’s editor, you have total control over your site's layout and design. However, you may come across warnings in the editor alerting issues that could impact the layout of your page.
These warnings are there to guide your editing process so you can create the best possible version of your website all on screens! Let’s take a look at some of the warnings you might find in your editor:
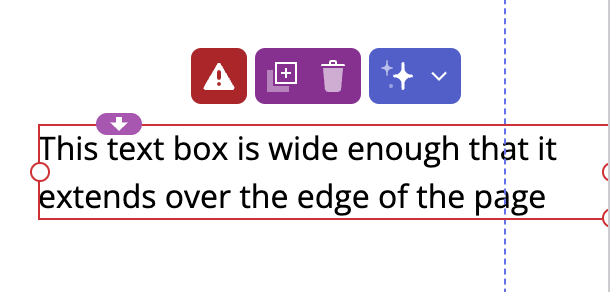
Out of bounds
This error alerts that an object has been placed out of the bounds of your web page.

Your Pagecloud page is like a canvas for your content (e.g. images, text, buttons, etc.). There is a frame around your canvas that represents what your visitors can see on their screens.
The out of bounds error occurs when an item is placed outside this frame. This can cause problems for those viewing your website on smaller screens, as the object might be partially cut off or hidden.
This warning is a helpful reminder to move the item back within the visible area of your canvas, ensuring your visitors can see it regardless of the screen they are using.
Recommended for auto columns only
This error alerts that the widget or component you are using works best in Auto columns.
Auto columns are a feature that automatically arranges objects in desktop and mobile, making it easier to manage your content (e.g. add new content, rearrange content, grow/shrink content, group content, etc.). Auto columns ensure your content can grow and shrink across different screen sizes without overlapping each other.
Manual columns, on the other hand, give you the freedom to place your content anywhere on the page. However, If you place dynamically sized objects in a Manual column, they can end up overlapping other content and causing layout issues on your page.
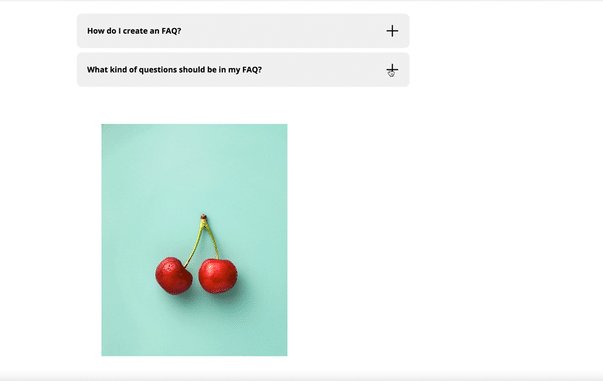
FAQ component

An FAQ component is a dynamically sized object that works best in Auto columns. When you open and close the FAQ on your live website, you want to avoid any overlapping content. This is why you will see a warning when you use an FAQ component in a Manual column.
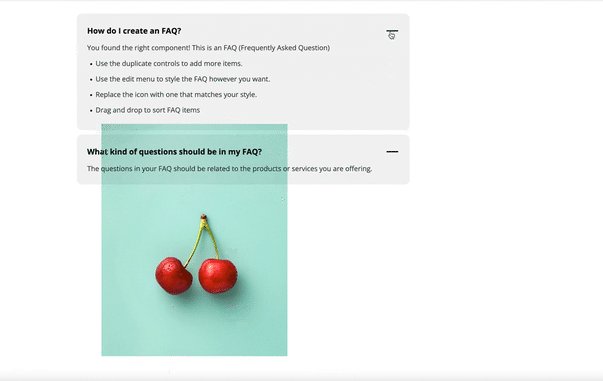
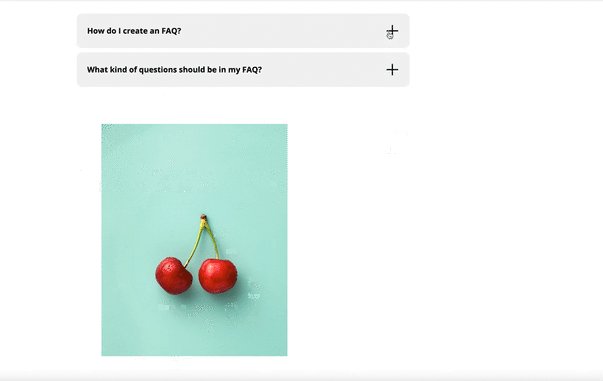
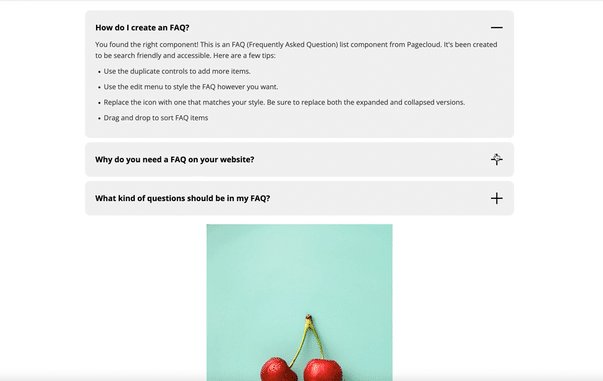
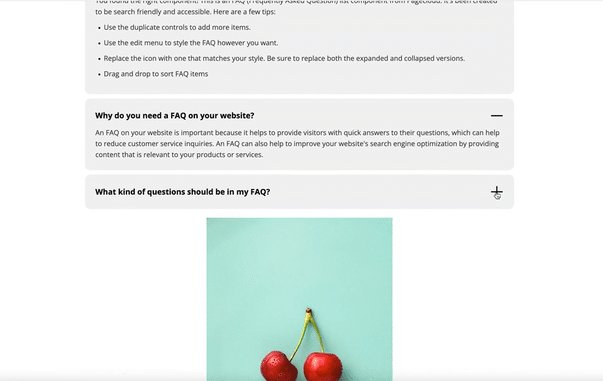
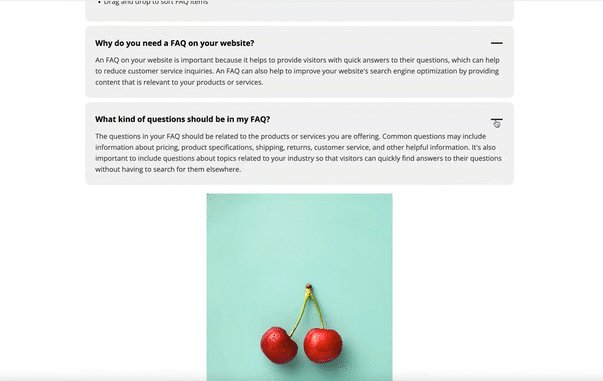
Here is an example of an FAQ component in Manual columns that overlaps an image when toggled open:
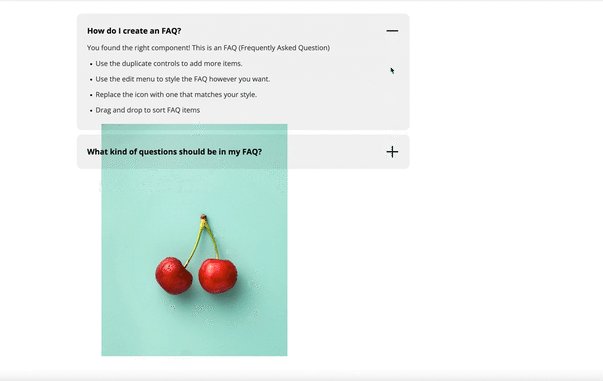
In Auto columns, the image will automatically arrange as the FAQ is opened and closed:
Thank you for your feedback!