Aspect ratios apply a defined width and height ratio to the selected object. A good example is your TV: a modern TV screen is a 16:9 ratio. A square is a 1:1 ratio where the width and height are equal.
The first number in a ratio represents the width, the second the height. width : height.
Images with an aspect ratio will maintain the ratio as they grow and shrink on your page and in the editor.
Design tip: When designing your site, applying aspect ratios consistently to your images can help improve the overall look and feel of your website.
There are 2 ways you can apply a ratio to images in Pagecloud.
Aspect ratio presets
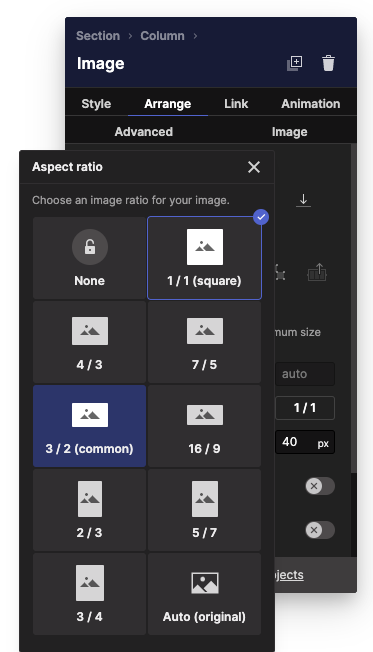
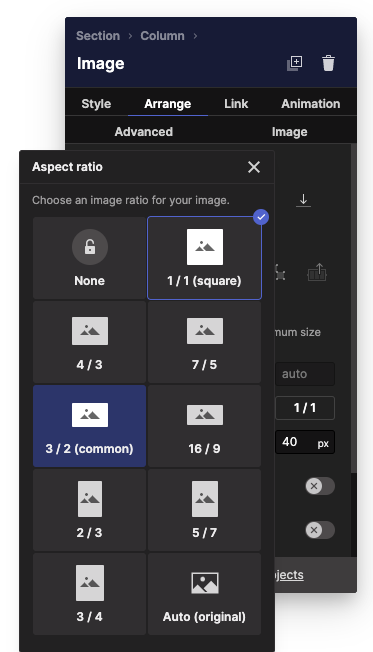
To make it easier for you to apply popular aspect ratios to your images, Pagecloud includes an Aspect ratio control that when clicked opens a popover of ratios that you can choose from.
To apply or change an Aspect ratio:
- Select the image you want to apply a ratio to
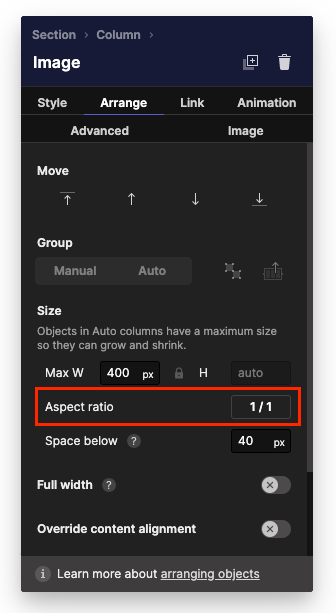
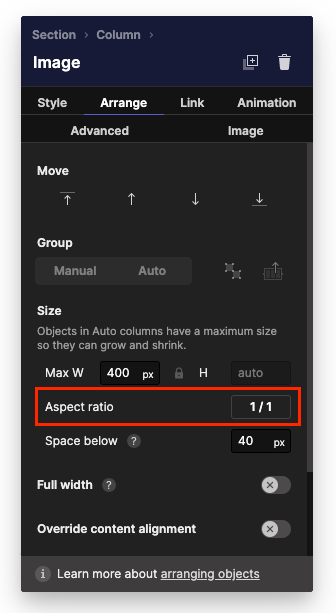
- Select the Arrange tab in the Editing menu
- Click the Aspect ratio button

- Select a ratio on the Aspect ratio popover. None will remove any applied ratio and Auto will apply the original ratio of the source image.

- The ratio is now applied to your image
Adjust the position of image
To adjust how your image is positioned within the image bounds:
- Select the image by clicking on it
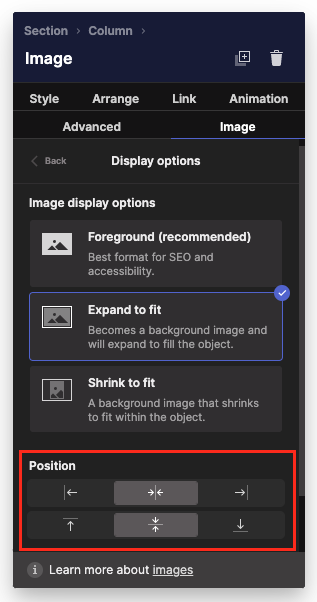
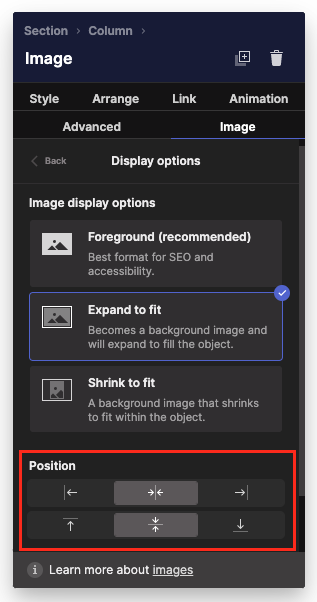
- Click the Image tab in the Editing menu
- Change the image type to Expand to Fit
- Below the display options you will see Horizontal and Vertical position controls that you can use to refine how your image is displayed.

Custom aspect ratio
You can apply a custom ration to images in Manual columns and Auto columns where the image has already been modified from its original ratio.
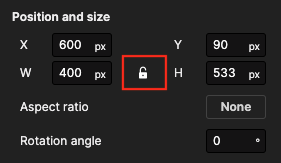
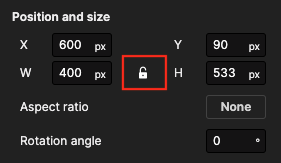
The Arrange tab width and height controls include a small lock in the middle. This lock when closed locks in the ratio of the object or image. This is a great way to create your own custom ratio.
To apply a custom ratio:
- Select your image or object
- Select the Arrange tab in the Editing menu
- In the Size section look for the Width and Height inputs
- Click the lock in-between the Width and Height to lock the aspect ratio

- The ratio is now applied to your image.
To remove the ratio lock, click on the lock icon to unlock the ratio.




Thank you for your feedback!